- 路径

路径
详细释义
明 冯梦龙 《东周列国志》第四十七回:“终甥留下暗号,认得路径,沿坑而走。”
5.在电脑中,指指向文件或某些内容的文本标识,常用斜杠"\"或"/"分隔每一个区间,斜杠后面是前面的子项。
详细介绍
路径,又称初级通路,即无向图中满足通路上所有顶点(除起点、终点外)各异,所有边也各异的的通路。
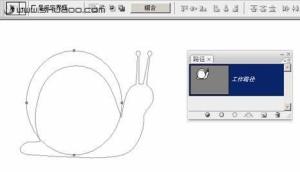
绘制时产生的线条称为路径。 路径由一个或多个直线段或曲线段组成。 线段的起始点和结束点由锚点标记,就像用于固定线的针。 通过编辑路径的锚点,您可以改变路径的形状。 您可以通过拖动方向线末尾类似锚点的方向点来控制曲线。
路径可以是开放的,也可以是闭合的。 对于开放路径,路径的起始锚点称为端点。
路径可以具有两种锚点:角点和平滑点。 在角点,路径突然改变方向。 在平滑点,路径段连接为连续曲线。 您可以使用角点和平滑点的任意组合绘制路径。 如果您绘制的点类型有误,可随时更改。
路径:就是用钢笔工具或贝塞尔工具等描绘出来的线或路径。
图形设计
路径通常指存在于多种计算机图形设计软件中的以贝塞尔曲线为理论基础的区域绘制方式。
绘制时产生的线条称为路径。 路径由一个或多个直线段或曲线段组成。 线段的起始点和结束点由锚点标记,就像用于固定线的针。 通过编辑路径的锚点,您可以改变路径的形状。 您可以通过拖动方向线末尾类似锚点的方向点来控制曲线。
路径可以是开放的,也可以是闭合的。 对于开放路径,路径的起始锚点称为端点。
从图中我们可以看出:一条贝赛尔曲线是由四个点进行定义的,其中P0与P3定义了曲线的起点与终点,又称为节点,而P1与P2则是用来调节曲率的控制点。由其中的四个点P0,P1,P2,P3组成的多边形称为贝赛尔曲线的控制多边形。用户通过调节P0与P3节点,可以调节贝赛尔曲线的起点与终点,而通过调节P1P3的位置则可以灵活地控制整条贝赛尔曲线的曲率,以满足实际需要。图形初哥们一开始可能需要一段时间的练习来适应。这里有一个小经验:一般情况下,先调节曲率,和需要差不多里,再调节节点,以改变曲线位置适合至所需。这样的顺序,可以减少重复操作。
通常情况下,仅由一条贝赛尔曲线往往不足以表达复杂的曲线区域,在PHOTOSHOP中,为了构造出复杂的曲线,往往使用贝赛尔曲线组的方法来完成,即将一段贝赛尔曲线首尾进行相互连接。
a、接接模式
整条曲线全部由一次贝赛尔曲线组成(一次贝赛尔曲线是连接起点与终点的一条直线段)这样的贝赛尔曲线组成一般用来勾勒出一个直线段组成的多边形区域。
b、拼接方式
由两条二次或三次B曲线组成,它们在连接点入达到a的连续性,称为零阶几何连续。
c、拼接模式
由一条一次贝赛尔曲线与二次或者三次贝赛尔曲线组成的整条曲线组。这两条贝赛尔曲线在交点处达到b的连续性,即达到一阶几何连续。
d、拼接模式
由两条二次或三次B曲线组成,它们在连接点入除了达以c连续的特性以外,它们的主法线在连接入位于同一直线上,两段贝赛尔曲线交点处的曲率相同,即达到二阶几何连续。
HTML路径
HTML相对路径(Relative Path)和绝对路径(Absolute Path)
HTML初学者会经常遇到这样一个问题 ,如何正确引用一个文件。比如,怎样在一个HTML网页中引用另外一个HTML网页作为超链接(hyperlink)?怎样在一个网页中插入一张图片?......
如果你在引用文件时(如加入超链接,或者插入图片等),使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。
你的虚拟主机提供商会给你一个目录 ,比如www,这个www就是你网站的根目录!
为了避免这些错误 ,正确地引用文件 ,我们需要学习一下HTML路径。
HTML有2种路径的写法:相对路径和绝对路径。1.HTML相对路径(Relative Path)
a同一个目录的文件引用
如果源文件和引用文件在同一个目录里,直接写引用文件名即可。
我们现在建一个源文件info.html ,在info.html里要引用index.html文件作为超链接。
假设info.html路径 是:c:\Inetpub\wwwroot\sites\blabla\info .html
假设index.html路径是:c :\Inetpub\wwwroot\sites\blabla\index.html
在info.html加入index.html超链接的代码应该这样写:
index.html
b如何表示上级目录
../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录,以此类推。
假设info.html路径是:c:\Inetpub\wwwroot\sites\blabla\info .html
假设index.html路径是:c:\Inetpub\wwwroot\sites\index.html
在info .html加入index.html超链接的代码应该这样写:
../index.html
假设info.html路径是:c:\Inetpub\wwwroot\sites\blabla\info.html
假设index.html路径是:c :\Inetpub\wwwroot\index.html
在info.html加入index.html超链接的代码应该这样写 :
../../index.html
假设info .html路径是:c:\Inetpub\wwwroot\sites\blabla\info.html
假设index.html路径是:c:\Inetpub\wwwroot\sites\wowstory\index.html
在info.html加入index.html超链接的代码应该这样写:
../wowstory/index.html
c如何表示下级目录
引用下级目录的文件,直接写下级目录文件的路径即可。
假设info.html路径是:c:\Inetpub\wwwroot\sites\blabla\info.html
假设index.html路径是:c:\Inetpub\wwwroot\sites\blabla\html\index.html
在info .html加入index.html超链接的代码应该这样写:
html/index.html
假设info.html路径是:c:\Inetpub\wwwroot\sites\blabla\info.html
怎样在一个HTML网页中引用另外一个HTML网页作为超链接。
假设index.html路径是:c:\Inetpub\wwwroot\sites\blabla\html\tutorials\index.html
在info.html加入index.html超链接的代码应该这样写:
html/tutorials/index.html
2.HTML绝对路径(Absolute Path)
HTML绝对路径(absolute path )指带域名的文件的完整路径。
假设你注册了域名www .blabla .cn,并申请了虚拟主机,你的虚拟主机提供商会给你一个目录,比如www,这个www就是你网站的根目录。
直接写引用文件名即可。blabla\html\index.
假设你在www根目录下放了一个文件index.html,这个文件的绝对路径就是: https://www./index.html。
这个文件的绝对路径就是: http://www .blabla。
 假设你在www根目录下建了一个目录叫html_tutorials,然后在该目录下放了一个文件index.html,这个文件的绝对路径就是http://www./html_tutorials/index.html。
假设你在www根目录下建了一个目录叫html_tutorials,然后在该目录下放了一个文件index.html,这个文件的绝对路径就是http://www./html_tutorials/index.html。
经过多次真实实验,证明:绝对路径不利于搜索引擎表现,相对路径在搜索引擎中表现良好。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
关于路径的这个问题,google和yahoo以及其他搜索引擎表现不明显,惟独百度表现出强烈的排斥情况,所以那些主做百度的朋友,尽量不要做绝对路径。
计算机
用户在磁盘上寻找文件时,所历经的文件夹线路叫路径。路径分为绝对路径和相对路径。
绝对路径:从根文件夹开始的路径,以“\”作为开始。
相对路径:从当前文件夹开始的路径。
软件测试
路径(测试路径):从开始到结束执行之间运行的语句序列。
Photoshop
在PHOTOSHOP中路径的概念
路径”在PHOTOSHOP中是使用贝赛尔曲线所构成的一段闭合或者开放的曲线段。贝赛尔是1962年法国雷诺汽车公司的PEB构造的一种以“无穷相近”为基础的参数曲线,以此曲线为基础,完成了一种曲线与曲面的设计系统UNISURF,并于1972年在该公司应用。贝赛尔的方法将函数无穷逼近同集合表示结合起来,使得设计师在计算机上绘制曲线就象使用常规作图工具一样得心应手。
路径工具作用
“路径”(PATHS)是PHOTOSHOP中的重要工具,其主要用于进行光滑图像选择区域及辅助抠图,绘制光滑线条,定义画笔等工具的绘制轨迹,输出输入路径及和选择区域之间转换。在辅助抠图上他突出显示了强大的可编辑性,具有特有的光滑曲率属性,与通道相比,有着更精确更光滑的特点。
路径是可以转换为选区或者使用颜色填充和描边的轮廓。通过编辑路径的锚点,您可以很方便地改变路径的形状。
使用路径的几种方式
工作路径是出现在“路径”面板中的临时路径,用于定义形状的轮廓。
可以用以下几种方式使用路径:
■可以使用路径作为矢量蒙版来隐藏图层区域。(请参阅关于图层和矢量蒙版。)
■将路径转换为选区。(请参阅将路径转换为选区边界。)
■使用颜色填充或描边路径。(请参阅用颜色填充路径。)
将图像导出到页面排版或矢量编辑程序时,将已存储的路径指定为剪贴路径以使图像的一部分变得透明。(请参阅使用图像剪贴路径创建透明度。)
路径工具
PHOTOSHOP中提供了一组用于生成、编辑、设置“路径”的工具组,它们位于PHTOSHOP软件中的工具箱浮动面板中,默认情况下,其图标呈现为“钢笔图标”,如右图。使用鼠标左键点击此处图标保持两秒钟,系统将会弹出隐藏的工具组,主要有:钢笔工具、自由钢笔工具、添加锚点工具、删除锚点工具、转换点工具。
路径面板
路径作为平面图像处理中的一个要素,显得非常重要,所以和通道图层一样,在PHOTOSHOP中也提供了一个专门的控制面板:路径控制面板。路径控制面板主要由系统按钮区,路径控制面板标签区,路径列表区,路径工具图标区,路径控制菜单区所构成。
路径工具图标区
1、填充路径:将当前的路径内部完全填充为前景色。
2、勾勒路径:使用前景色沿路径的外轮廓进行边界勾勒。
3、路径转换为选区:将当前被选中的路径转换成我们处理图像时用以定义处理范围的选择区域l
4、选区转换为路径:将选择区域转换为路径。
5、新建路径层工具:用于创建一个新的路径层。
6、删除路径层工具:用于删除一个路径层。
路径工具实用快捷键
以下是一些在使用钢笔和路径选择工具时的实用快捷键:
| 钢笔工具 | 作用 |
| 按下Alt键并拖动,控制点,把手 | 在设置下一个点之前改变第二个把手的方向 |
| 按下Ctrl键并拖动控制点把手 | 在设置下一个点之前改变两个把手的方向 |
| 按下Alt键并拖动 | 创建结合点(以及在设置下一个点之前改变把手的方向) |
| Ctrl | 访问“直接选择”工具 |
| Ctrl+Alt | 访问“路径组件选择”工具 |
| 自由钢笔工具 | 作用 |
| 按下Alt键后点击 | 画出直线/添加一个角点 |
| 按下Ctrl键后松开 | 用直线画出形状 |
| Ctrl | 访问“直接选择”工具 |
| Ctrl+Alt | 访问“路径组件选择”工具 |
| 直接选择工具 | 作用 |
| 按下Ctrl+Alt后点击锚点 | 访问“转换”工具 |
| Ctrl | 访问“路径组件选择”工具 |
| 按下Alt后拖动 | 复制选中的子路径 |
| 路径组件选择工具 | 作用 |
| 按下Ctrl+Alt后拖动 | 复制选中的子路径 |
| 按下Alt后拖动 | 复制选中路径 |
| 添加锚点工具 | 作用 |
| Alt | 访问“删除锚点”工具 |
| Ctrl | 访问“直接选择”工具 |
| 按下Alt后拖动 | 复制选中的子路径 |
| Ctrl+Alt | 访问“路径组件选择”工具 |
| 删除锚点工具 | 作用 |
| Alt | 访问“添加锚点”工具 |
| Ctrl | 访问“直接选择”工具 |
| 按下Alt后拖动 | 复制选中的子路径 |
| Ctrl+Alt | 访问“路径组件选择”工具 |
| 转换点工具 | 作用 |
| 按下Alt键后点击 | 转换成结合点 |
| 按下Alt后拖动 | 转换成角点并改变手把方向 |
| Ctrl | 访问“直接选择”工具 |
| 按下Ctrl+Alt后拖动 | 复制选中的子路径 |
其它软件中的路径工具
在Illustrator、CorelDRAW、Flash、Firework、 InDesign等的其他设计软件中,都有路径工具,它们的功能不尽相同、用法相当。

-
重塑海尔:可复制的组织进化路径
2025-10-31 14:38:59 查看详情 -
国企改革:难点突破与路径选择
2025-10-31 14:38:59 查看详情 -
后发地区的发展路径选择
2025-10-31 14:38:59 查看详情


 求购
求购









